

The scheme also defines specific GUI colors (e.g. While many of the colors are same, there are additional colors for specific usage or reserved for future use. Vim-code-dark vim-code-darkis a dark color scheme for Vimheavily inspired by the look of the Dark+ scheme of Visual Studio Code. VIM Mode inside Visual Studio Code Editor. Yellow for motions, move to anywhere inside the yellow box to complete the task.Red for delete action.Orange for selection.Green for pasting.Purple for changing things.Grey for copying. In the editor, tasks will be shown as a color outline.
#Install visual studio vim manual#
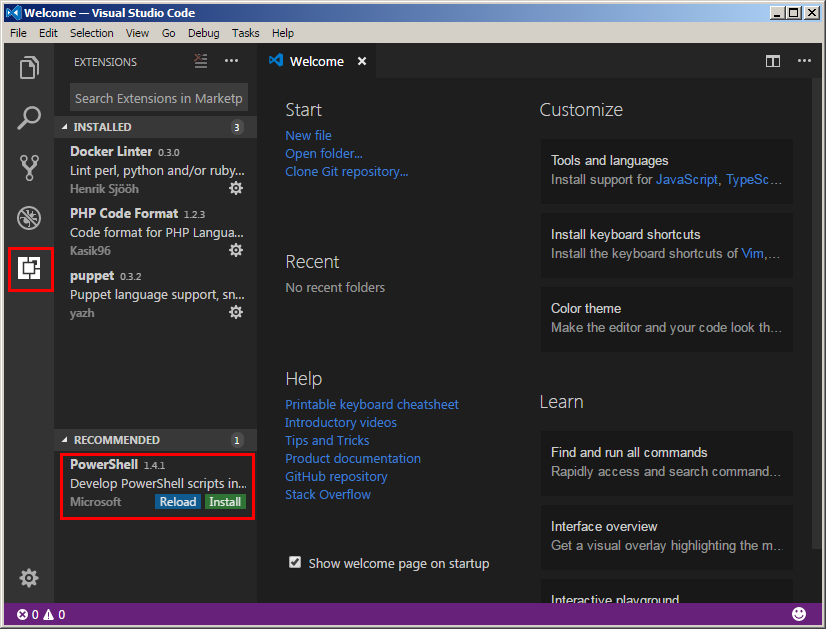
Hints and manual will be listed on the right panel(CONSOLE), your performance will be logged per task based on how fast your performed and how many keypresses you used. Motions, Actions - Horizontal, Actions - Vertical, Surrounds, and UI.Įach level will introduce 2 or more navigation or editing tasks, and have players complete 10 sets of the tasks as quickly with as little key presses as possible. Levels are separated into five categories. To change language, go to settings/vva/languageīe the most comprehensive vim and vscode learning resource by providing interactive feedback in the editor itself.

Activate by first opening the command palette ctrl+shift+p.
#Install visual studio vim install#

DEMOįrom the Actions Motion Level Basic Levels and UI Word - Move to beginning of word(s) or end of words(s) Actions Motions Super Cool End of Level UI and Effects! QUICK START A game to learn vim and vscode keys in logical, digestable levels.


 0 kommentar(er)
0 kommentar(er)
